選択範囲の内側をグラデーションツールで塗りつぶす
ウィルバー君の輪郭に沿って範囲が選択されました。 次に内部を塗りつぶします。 ただし、内部は単色で塗るのではなく、中心部をやや明るく、周囲をやや暗く塗ります。 そのため、塗りつぶしツールではなくグラデーションツールを使用します。
塗りつぶす
まずは色を設定します。 ウィルバー君の肌の色に合わせ、前景色を明るい茶色に、背景色を暗い茶色に設定します。
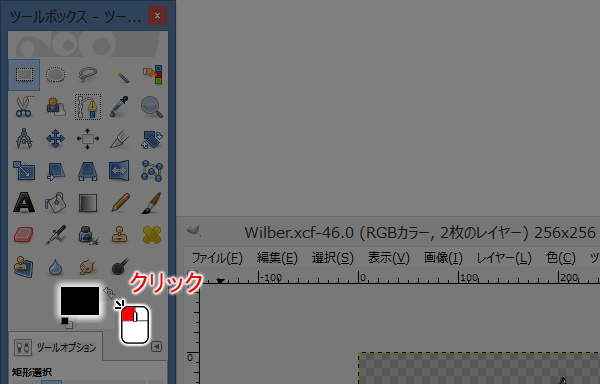
では、前景色から設定しましょう。

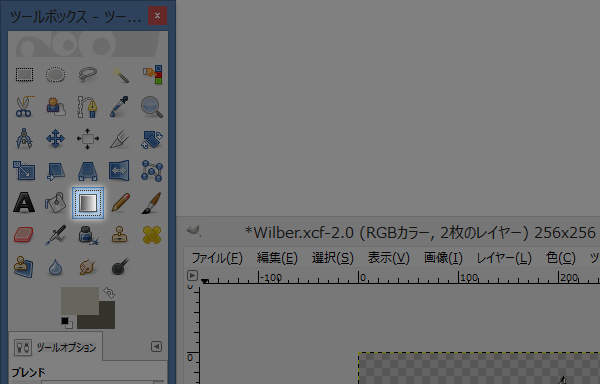
上図のようにツールボックスのボタン群の下にある前景色をクリックします。

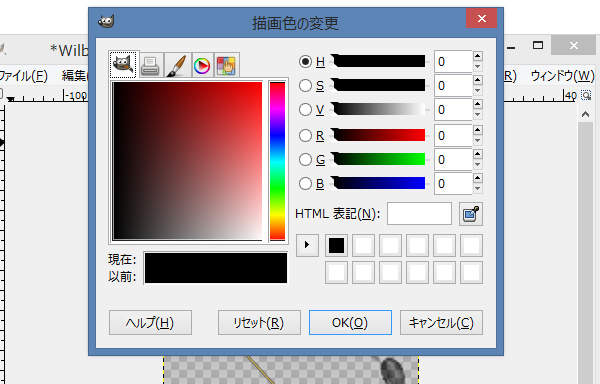
上図のように描画色の変更ウィンドウが開きますので、明るい茶色を設定します。
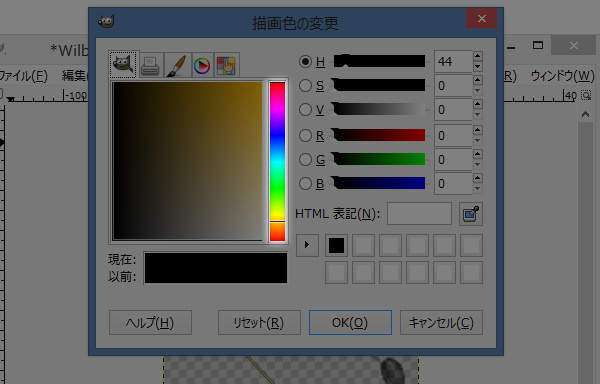
まずは、色相(色あい)を選択します。

上図のようにウィンドウの中央部のやや左にある色相バーから茶色に近い色を選びます。 オレンジ色が最も近いでしょうか。
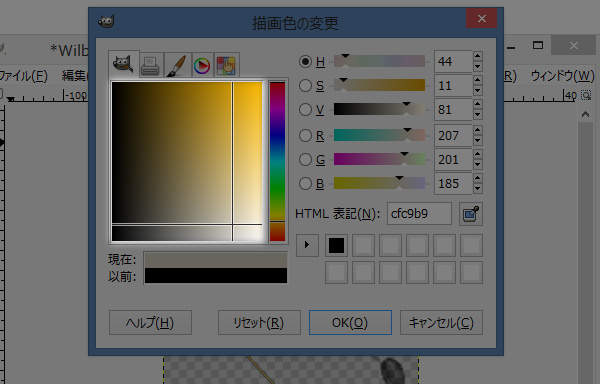
続いて、彩度(鮮やかさ)と明度(明るさ)を選択します。

上図のようにウィンドウの左にある四角いボックスから彩度と明度を選びます。 ボックスは、上側が濃く、下側が薄くなっています。 同様に左側が暗く、右側が明るくなっています。
色を設定したら[OK(O)]ボタンを押します。

上図のように前景色が変更されます。
続いて、背景色を変更しますが、背景色はスポイトツールを使って下絵から色を抽出します。

上図のようにツールボックスからスポイトツールを選択します(またはキーボードのO(オー)を押します)。
さらに、色の抽出の対象となるレイヤを選択します。

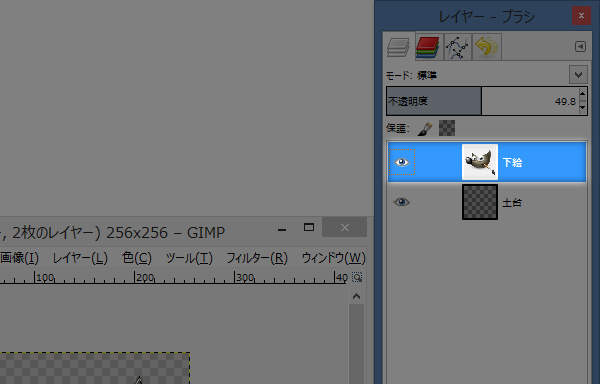
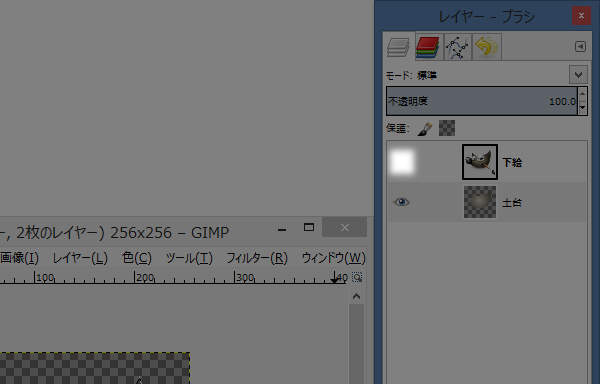
上図のようにレイヤーダイアログのレイヤ一覧から下絵レイヤを選択します。
レイヤを選択したら色の抽出を行います。

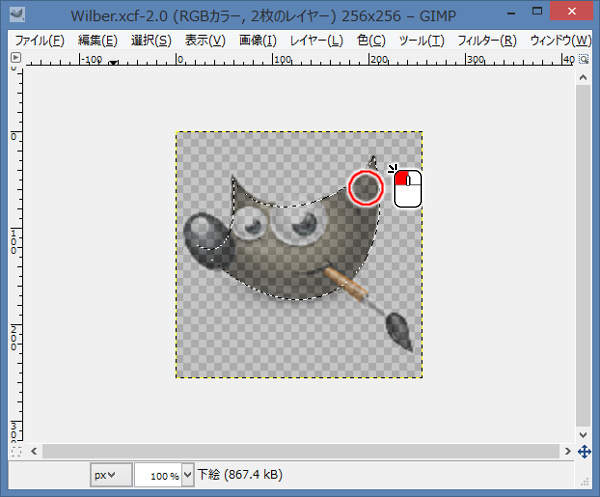
上図のようにウィルバー君の内側の輪郭付近の場所(赤枠の場所)で、キーボードのCTRLキーを押しながらマウスの左ボタン( )をクリックします。
これで背景色にクリック点の色が抽出されます。
)をクリックします。
これで背景色にクリック点の色が抽出されます。
スポイトツールによる色の抽出は、マウスの左ボタン( )のクリックでは前景色に、キーボードのCTRLキーを押しながらのマウスの左ボタン(
)のクリックでは前景色に、キーボードのCTRLキーを押しながらのマウスの左ボタン( )のクリックでは背景色に抽出されます。
)のクリックでは背景色に抽出されます。

上図のように背景色に色が抽出されました。 これで、前景色が明るい茶色に、背景色が暗い茶色に設定されました。
ではグラデーションツールを使って輪郭の内部を塗りつぶします。

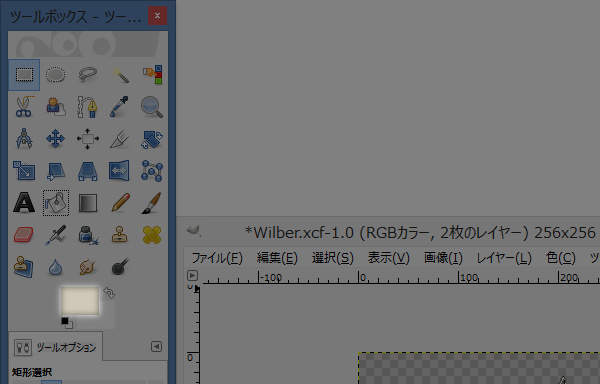
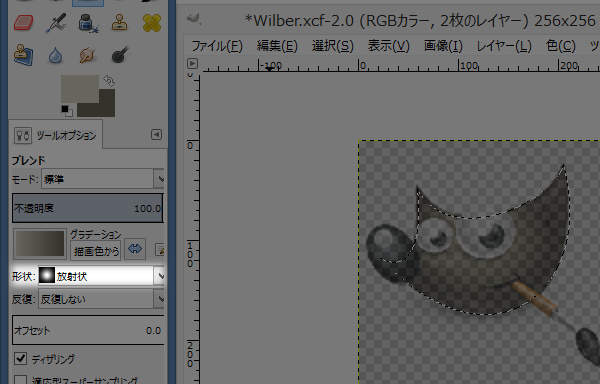
上図のようにツールボックスからグラデーションツールを選択します(またはキーボードのLを押します)。
次にグラデーションの形状を変更します。

上図のようにツールボックス下部のツールオプションにある形状に"放射状"を選択します。
さらに、描画の対象となるレイヤを選択します。

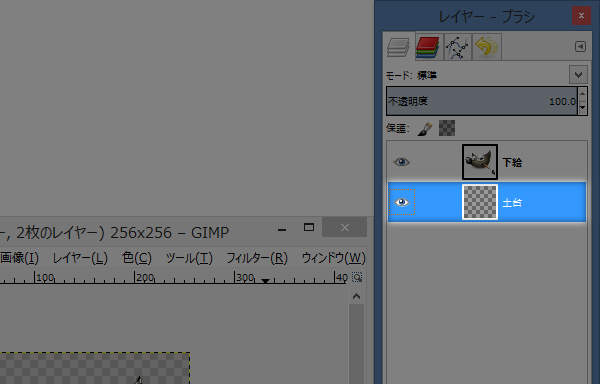
上図のようにレイヤーダイアログのレイヤ一覧から土台レイヤを選択します。
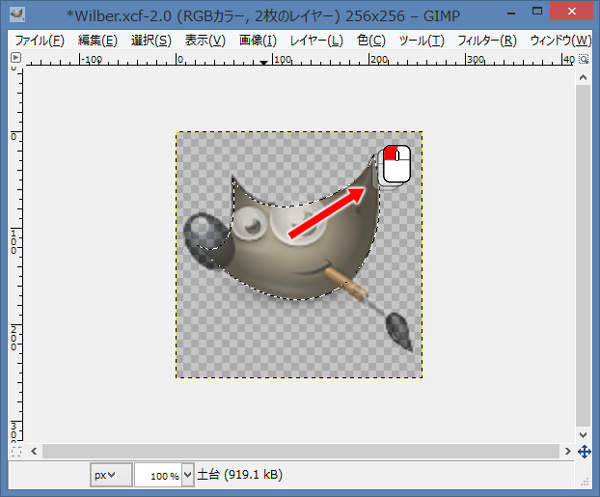
では、選択範囲の内側をグラデーションツールで塗りつぶします。 中心部から輪郭付近に向かってドラッグします。

上図のようにグラデーションツールで塗りつぶします。 赤色の矢印はドラッグの動きを表しています。
ここで、下絵レイヤを非表示にして、土台レイヤの内容がどうなっているかを確認しておきましょう。

上図のようにレイヤーダイアログのレイヤ一覧の、下絵レイヤの行のレイヤ表示ボタン( )をオフにして下絵レイヤを非表示にします。
)をオフにして下絵レイヤを非表示にします。
 )はレイヤの表示/非表示を切り替えるためのボタンです。
)はレイヤの表示/非表示を切り替えるためのボタンです。

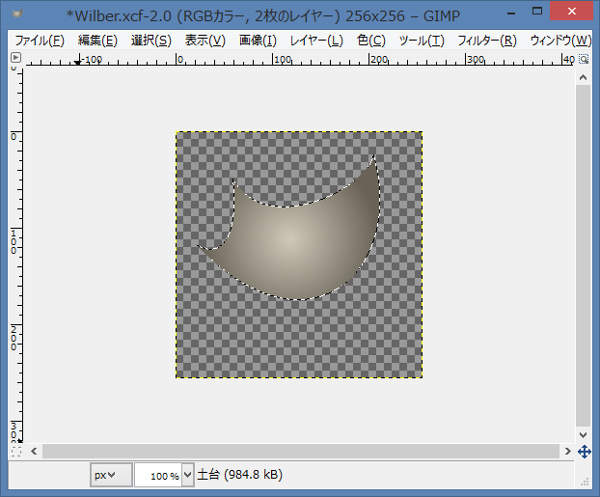
上図のように土台レイヤのみが表示されます。 中心部が明るい茶色で、外側にいくつれて暗い茶色に変化して塗られていることが確認できます。
土台レイヤの内容が確認できましたので、非表示にした下絵レイヤを再表示しておきましょう。

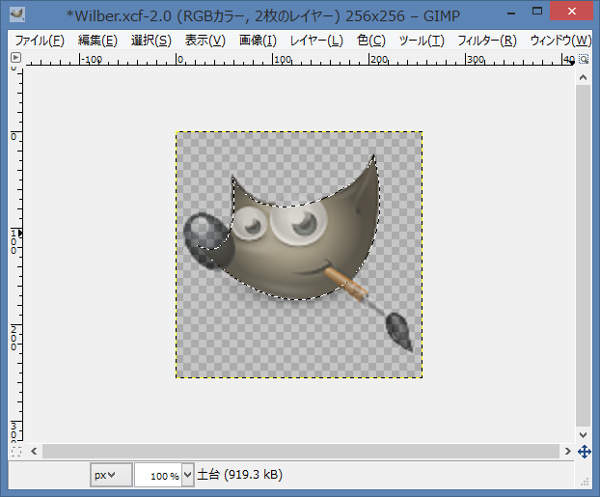
上図のように下絵レイヤと土台レイヤが表示されます。
範囲選択の解除とパスの名称の変更
続いて、範囲選択の解除とパスの名称の変更を行います。
範囲選択を解除する
現在、ウィルバー君の輪郭に沿って範囲選択されています。 ここで、この範囲選択を解除しておきましょう。
範囲選択を解除するには、画像ウィンドウのプルダウンメニューの"選択(S) -> 選択を解除(N)"を実行します(またはキーボードのCTRL+SHIFT+Aを押します)。

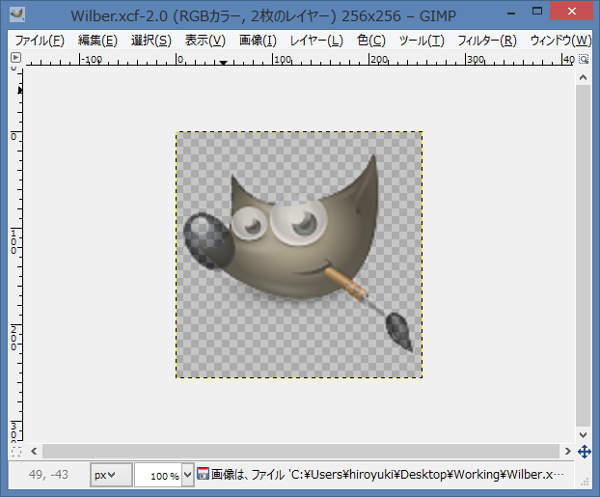
上図のように範囲選択が解除されます。
パスの名称を変更する
輪郭を形作るために作成したパスは、GIMPによって自動的に名称が付けられています。 この名称をわかりやすいものに変更しましょう。
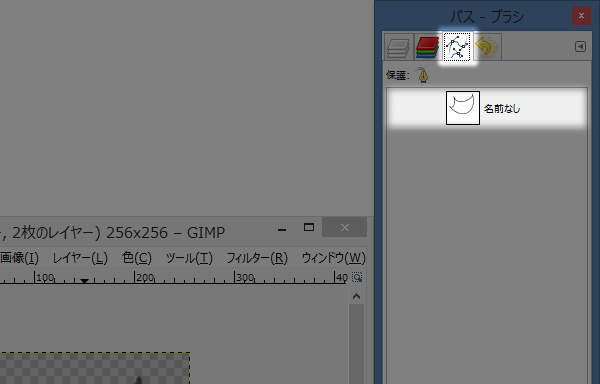
まずは作成されたパスの現在の名称を確認しておきます。

上図のようにドックの上部のパスダイアログに、パス関する情報が表示されます。 パス一覧には"名前なし"という行のみがあります。
これは、パスは1個で、名称が"名前なし"ということを表しています。
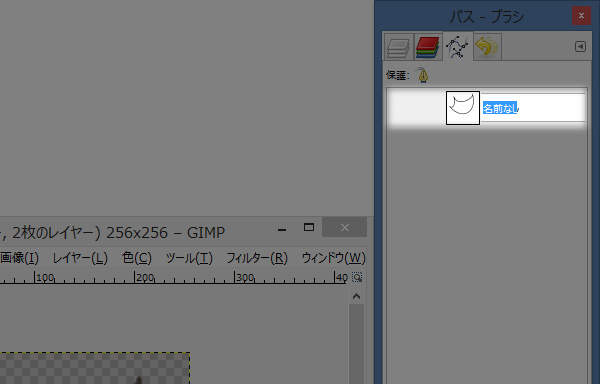
続いて、パスの名称を変更します。
パス一覧に表示されている"名前なし"という名称の部分を、マウスの左ボタン( )でダブルクリックします。
)でダブルクリックします。

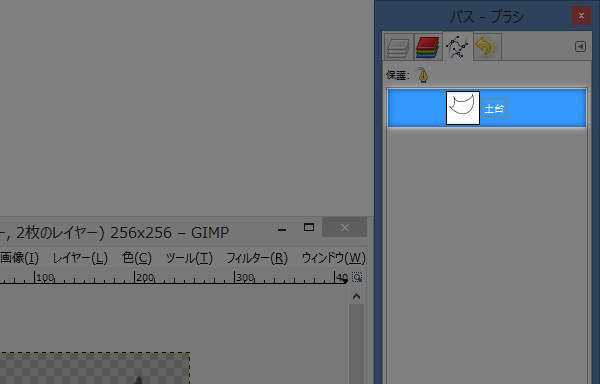
上図のようにパスの名称を編集できる状態になりますので、名称に"土台"と入力し、キーボードのEnterキーで確定します。

上図のようにパスの名称が"土台"に変わります。